
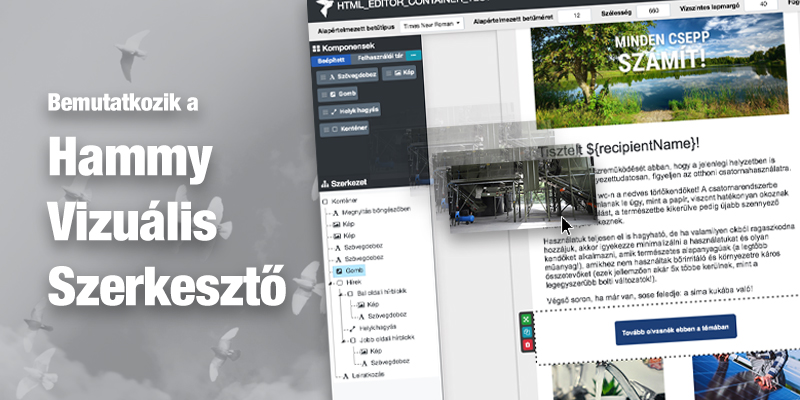
Kreatív tartalom, drag-and-drop HTML szerkesztés a Hammy-ben
Ez a bejegyzés még ezeken a nyelveken is olvasható: angol
A tartalom kreatív megformázása ma már alapkövetelmény, a legegyszerűbb üzenetek esetben is. Az e-mailek megjelenésének a vállalati arculatot kell tükröznie, marketing célú üzenetek esetén pedig egyenesen nélkülözhetetlen a fejlett vizualitás. A kreatív szerkesztés ugyanakkor csapdákat is rejteget: hogyan biztosítsuk, hogy a tartalom valóban arculathelyes és HTML szerkezetében is korrekt legyen, illetve hogy a változatos fogadó felületeken egységesen jelenjen meg? A megoldás: a Hammy drag-and-drop vizuális szerkesztője.
Mi az a Hammy vizuális szerkesztő?
A Hammy vizuális szerkesztő egy komponens-alapú HTML sablonszerkesztő, amelyben előregyártott komplex tartalmi elemekkel dolgozhatunk. Nagyfokú rugalmasság jellemzi: az előre definiált és sokrétűen paraméterezhető komponensek segítségével bármilyen HTML e-mail tartalmat elő tudunk állítani. Előnézetek széles skálája is elérhető, ezzel lehetővé válik az egyes levelező kliensekre történő optimalizálás.
És miért drag-and-drop? Azért, mert az egyes tartalmi elemeket a "húzd és ejtsd" módszerével, a munkaterületen "kattintgatva" tudjuk a helyükre illeszteni, és ezáltal mélyebb műszaki ismeret nélkül hozhatunk létre teljes értékű, modern HTML e-maileket.

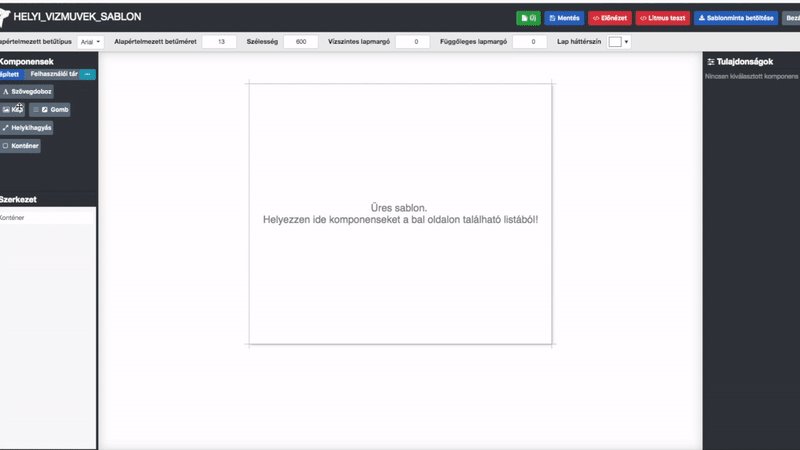
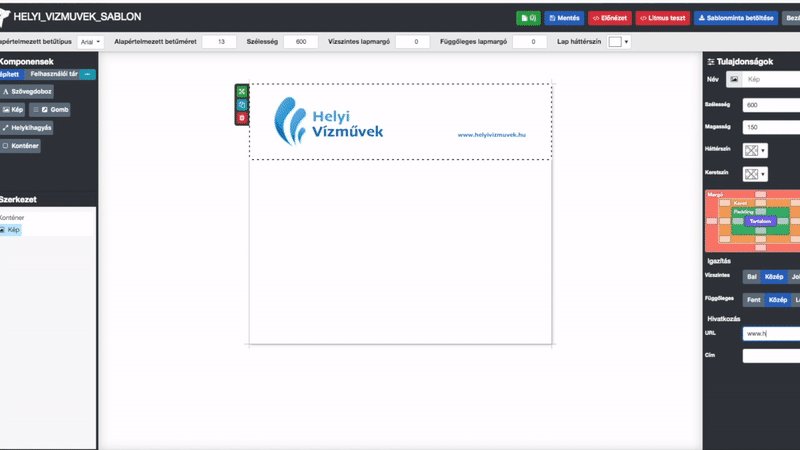
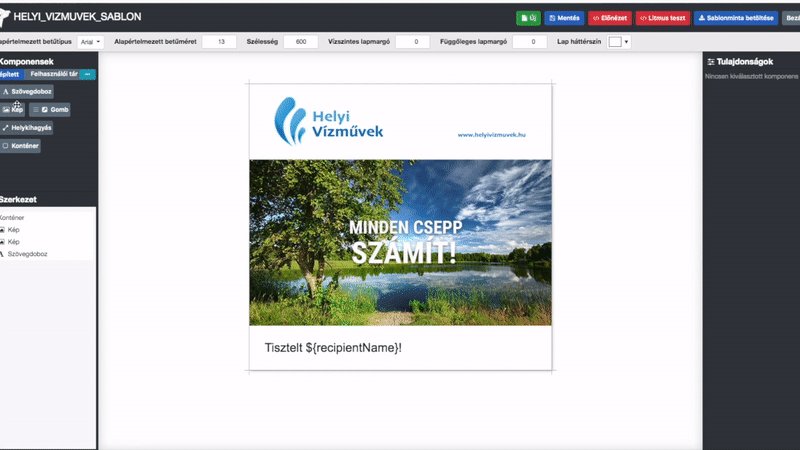
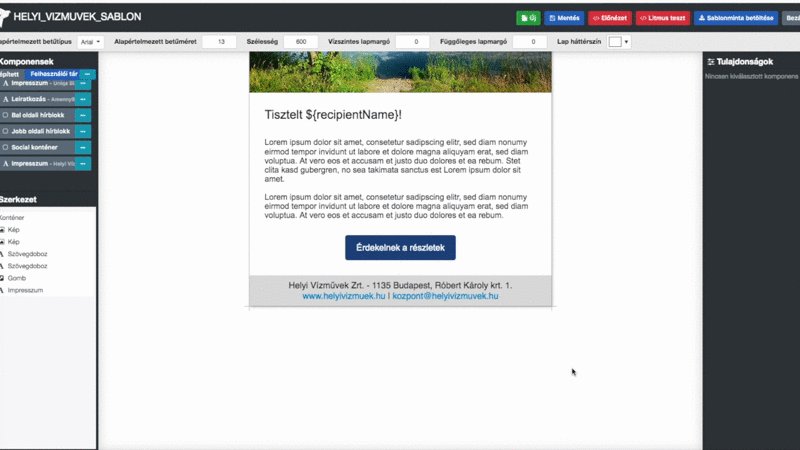
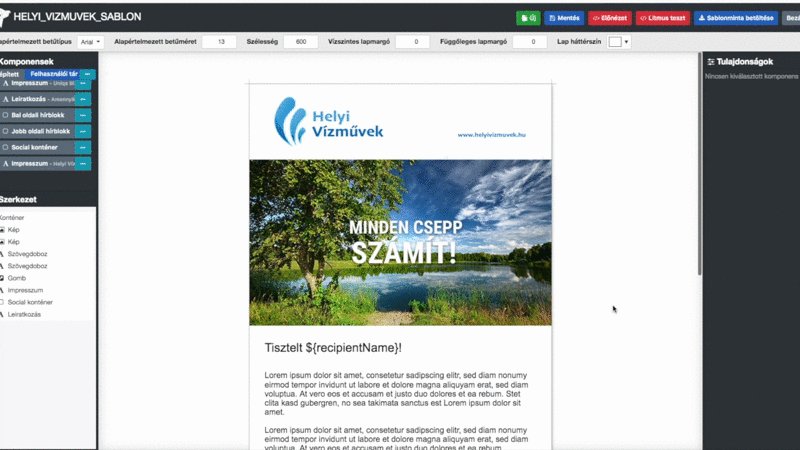
A munkaterület és beállításai
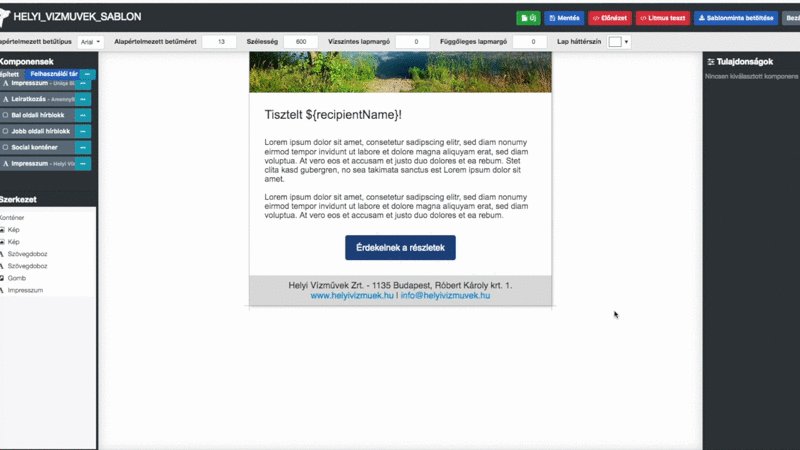
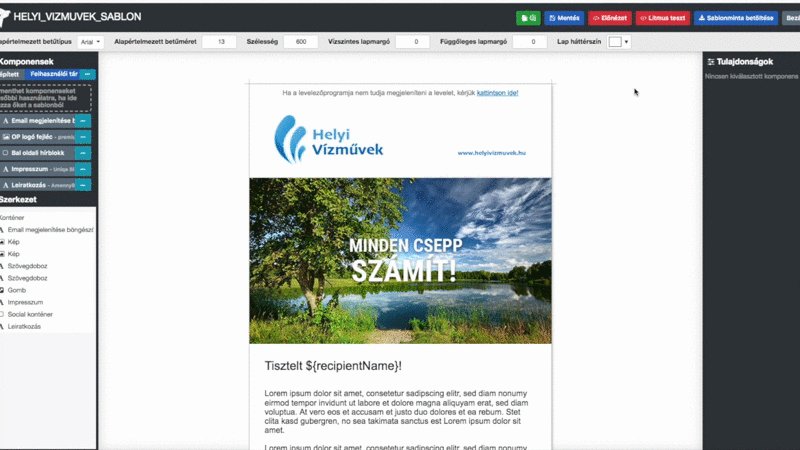
Belépve a vizuális szerkesztőbe, a felület közepén találhatjuk a munkaterületet, amelynek tulajdonságait testreszabhatjuk. Többek között beállíthatjuk a sablonunk szélességét, a háttér színét és a betűkészletre vonatkozó alapértelmezéseket.
A munkaterületre kerülnek fel a különböző komponensek.
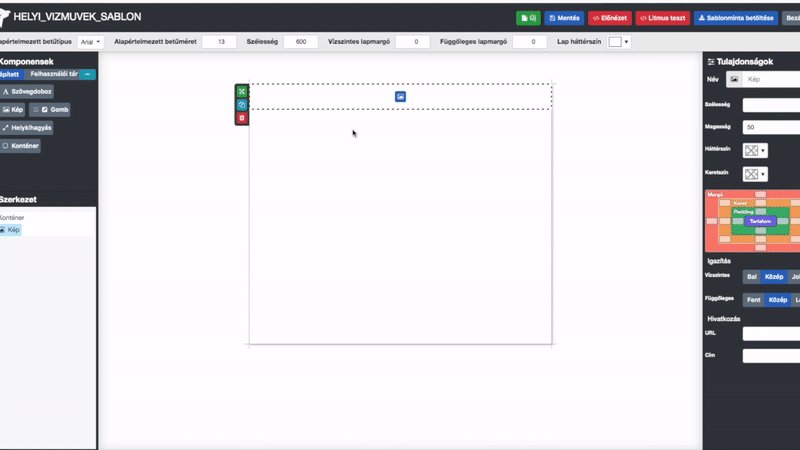
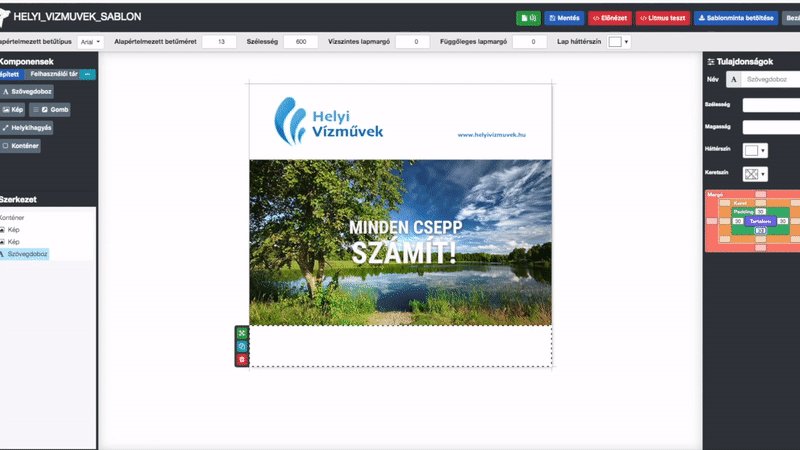
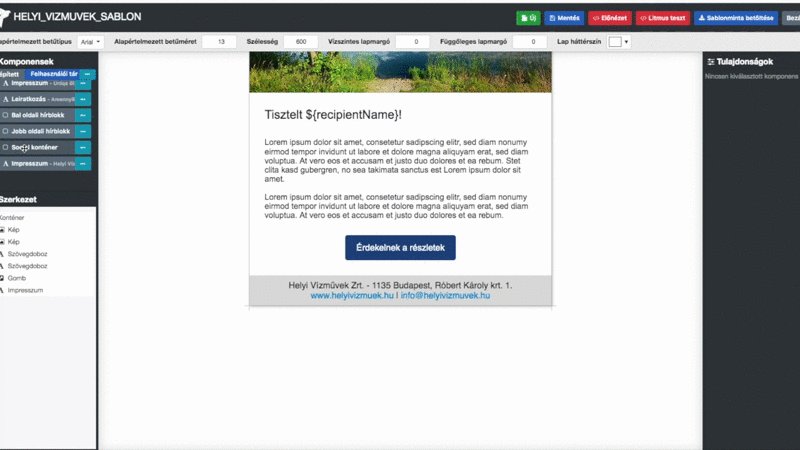
Építőköveink: a komponensek
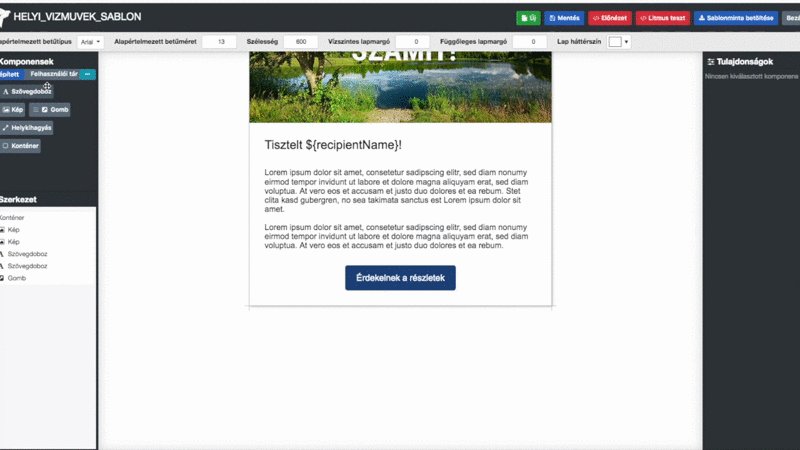
A Hammy vizuális szerkesztőjében komponensek segítségével építkezhetünk. Elhelyezhetünk
- szövegblokkokat,
- képeket,
- gombokat
- és a pozícionáláshoz helykitöltő elemeket.
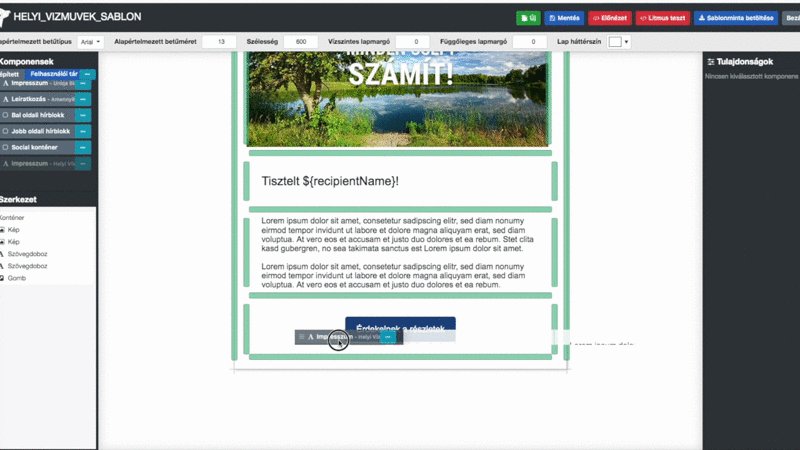
A komponenseket konténerekbe szervezhetjük, amelyekkel egymástól elkülönülő blokkokat, vagy oszlopokat képezhetünk. Ennek köszönhetően a struktúra jól rendezett, a későbbiekben is rugalmasan módosítható.
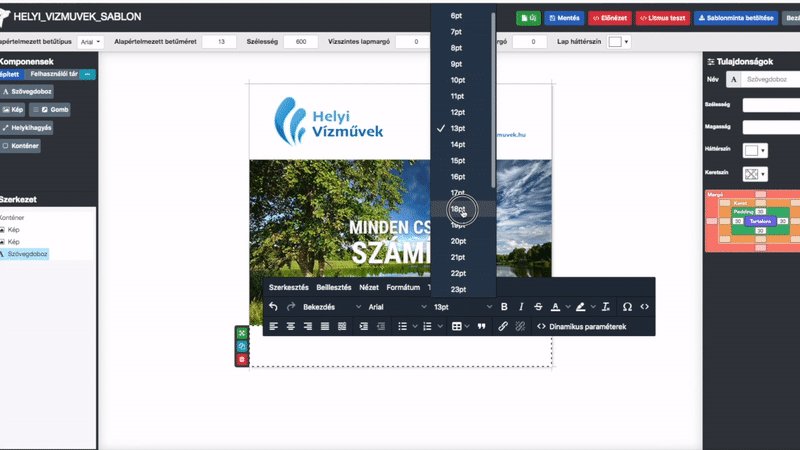
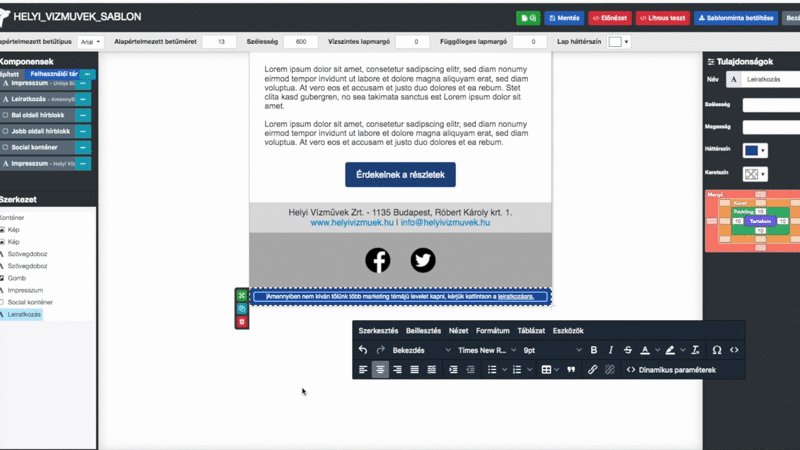
Az aktuálisan kijelölt komponens esetén a rá jellemző egyedi funkcionalitáson felül részletes paraméterezési lehetőségeket találhatunk. A jobb oldalon megjelenő Tulajdonságok panelen beállíthatjuk a komponens nevét, meghatározhatjuk a háttér- és betűszínét, a méreteket, a margókat (margin) és eltartásokat (padding). A befoglaló konténereken belüli vízszintes és függőleges igazítást szintén ezen a panelen tudjuk az igényeinkhez igazítani.
A konténerek és komponensek egy hierarchikus fa szerkezetet alkotnak, amelyet a bal oldalon látható Szerkezet panelen tudunk áttekinteni. Az egyes alkotóelemek kijelölésére itt a Szerkezet panelen is lehetőségünk van.

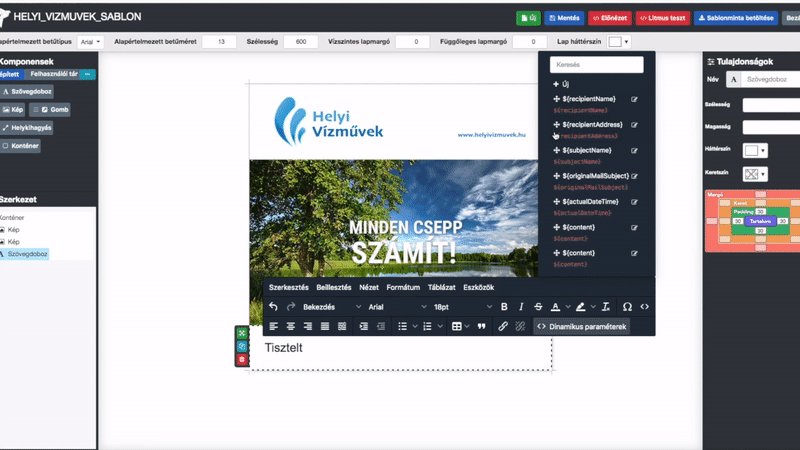
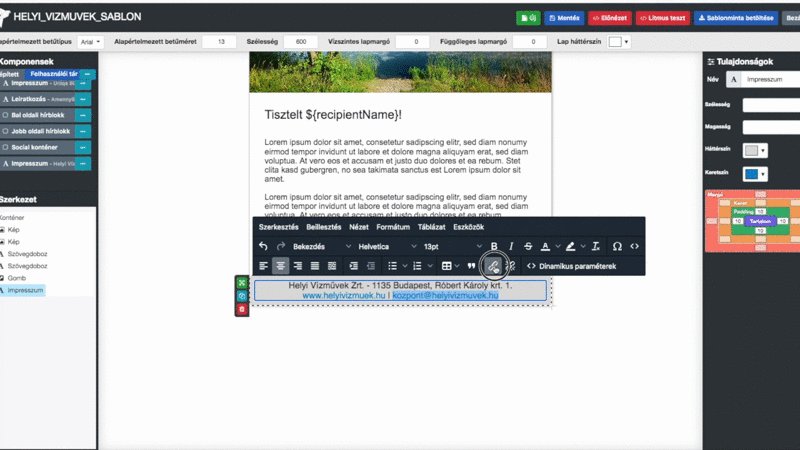
Az e-mail sablon a címzettre jellemző adatokkal is kiegészíthető, melyhez a szövegdoboz komponens megszemélyesítési eszköztárat is kínál. A Dinamikus paraméterek legördülő menü segítségével a sablon szövegébe változókat tudunk beilleszteni, amelyeket a felhasználás során személyes tartalommal (pl. címzett neve) tölthetünk fel.
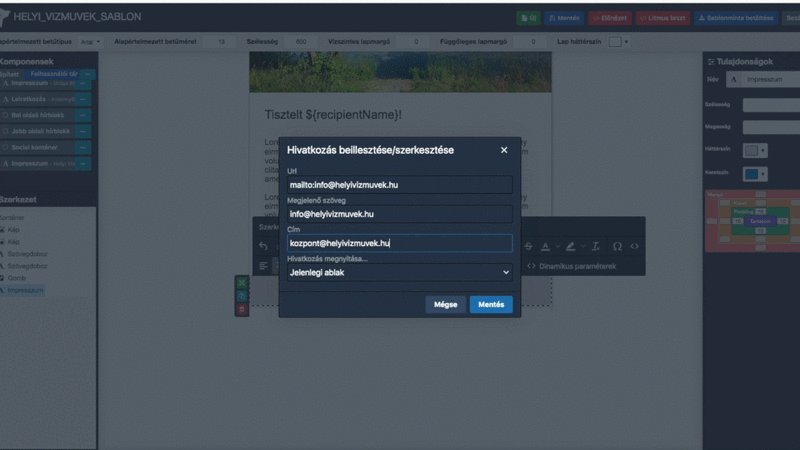
A hivatkozások elhelyezésére és paraméterezésére szintén a szövegszerkesztőkben megszokott funkcionalitást biztosítjuk.

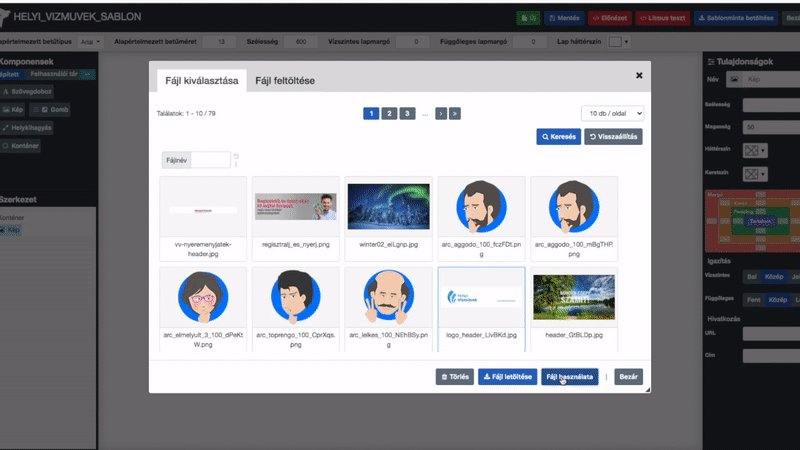
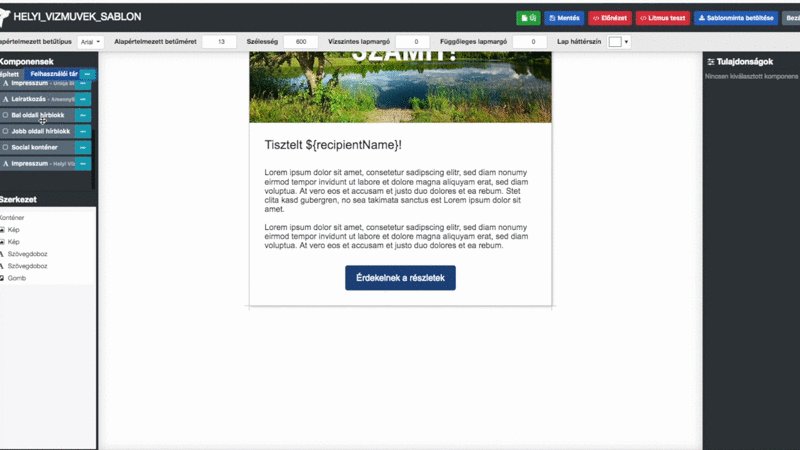
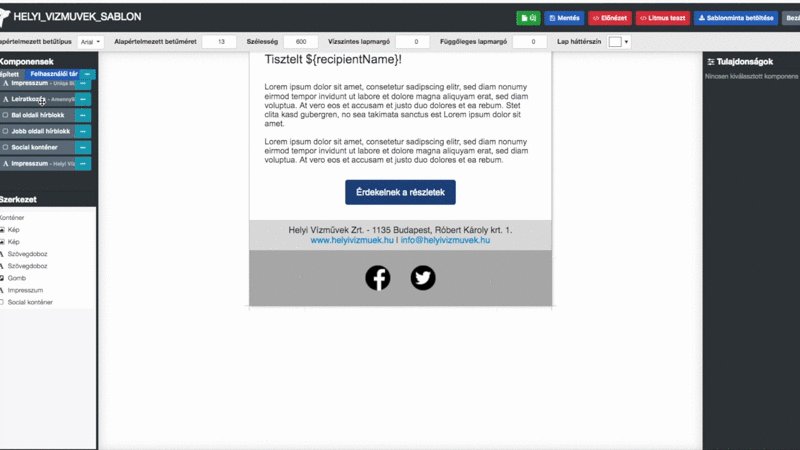
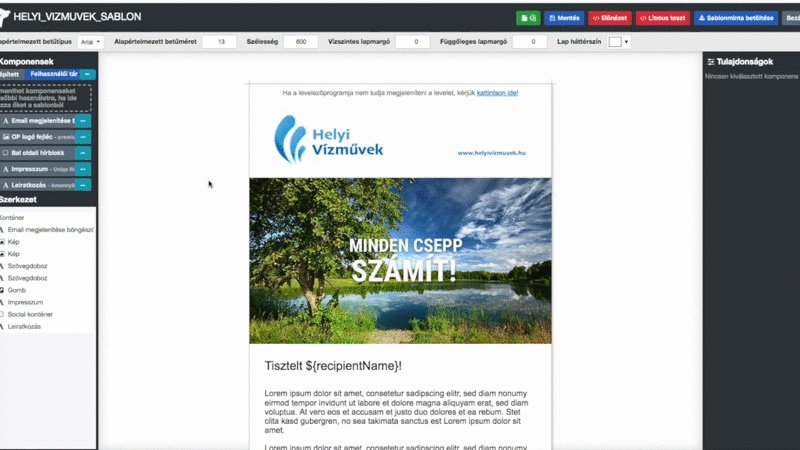
Tárolt komponensek: Sablonminták és a Felhasználói tár
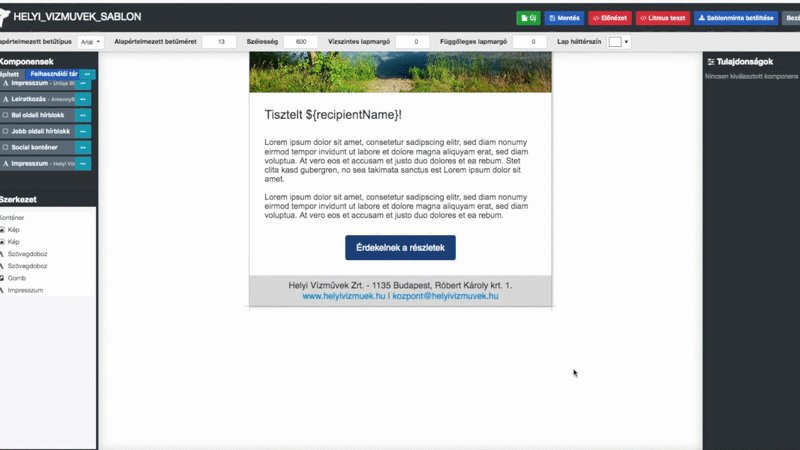
A hírlevél összeállítását a valóságban ritkán fogjuk "üres lappal" kezdeni. A Hammy előre elkészített Sablonmintákkal rendelkezik - ezeket használva egyszerűen csak fel kell töltenünk a képeket és beszúrni a megfelelő szöveges részeket. Természetesen mi is létrrehozhatunk saját mintákat, amelyeket a jövőben egyszerűen felhasználhatunk.
Az éppen szerkesztett sablonhoz bármikor hozzáadhatók korábban kialakított komponensek a Felhasználói tárból. A Felhasználói tárba szinte összetett dokumentumrészletet is elmenthetünk, hogy később más dokumentumban alkalmazzuk majd azokat.

Az általunk leggyakrabban használt hírlevélblokkokat (pl.: Impresszum, Leiratkozás stb.) érdemes tehát egyszerű drag-and-drop módszerrel a Felhasználói tárba menteni, hogy legközelebb egy kattintással ismét felhasználhatóak legyenek.

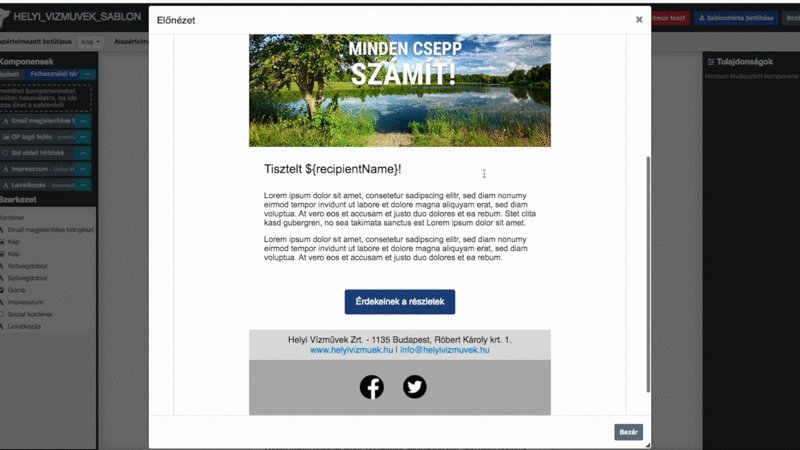
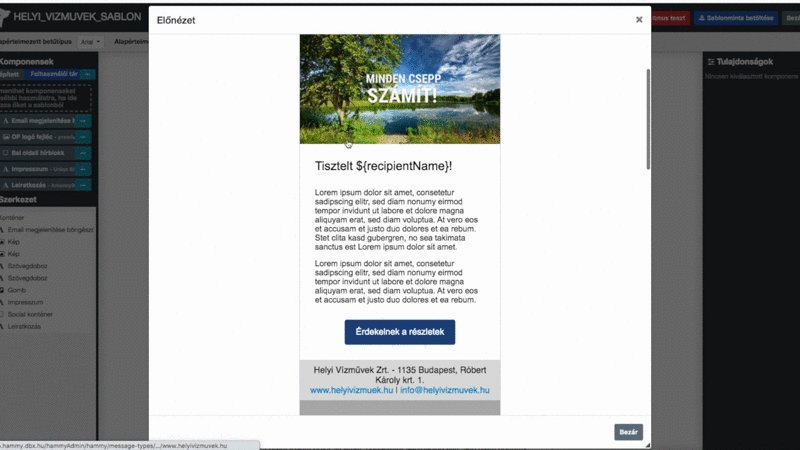
Kompatibilitás
A beépített előnézeti szolgáltatás segítségével könnyen ellenőrizhetjük, hogy az elkészült e-mail sablonunk hogyan jelenik meg különböző felbontású képernyőkön.

A HTML e-mail sablonnak rengetek feltételnek kell megfelelnie, hogy a több tucatnyi különböző, elterjedt levelezőkliensben ugyanolyan felhasználói élményt tudjon nyújtani. Ennek támogatására a Hammy vizuális szerkesztő az egyik piacvezető szolgáltató, a litmus.com e-mail tesztelő megoldását teszi hozzáférhetővé. Segítségével közel 100 különböző e-mail kliensben, operációs rendszeren és képernyőfelbontáson tudjuk tesztelni az elkészült email sablont.
| Érdekelné egy online bemutató és konzultációs lehetőség? Regisztráljon ingyenes webináriumunkra! |
A blogposzt a képzeletbeli "Helyi Vízmű" vállalat számára előkészített marketing levél készítéséből tartalmaz rövid részleteket.
A teljes folyamat egy bő három perces videón is megtekinthető. Tartson velünk!